嗨,大家好,今天是視窗程式設計第十天的影片教學,前幾次教學已將青蛙過街的基本功能撰寫完成,今天要針對遊戲專案新增一些功能處理,使青蛙過街的遊戲能夠更為完整。
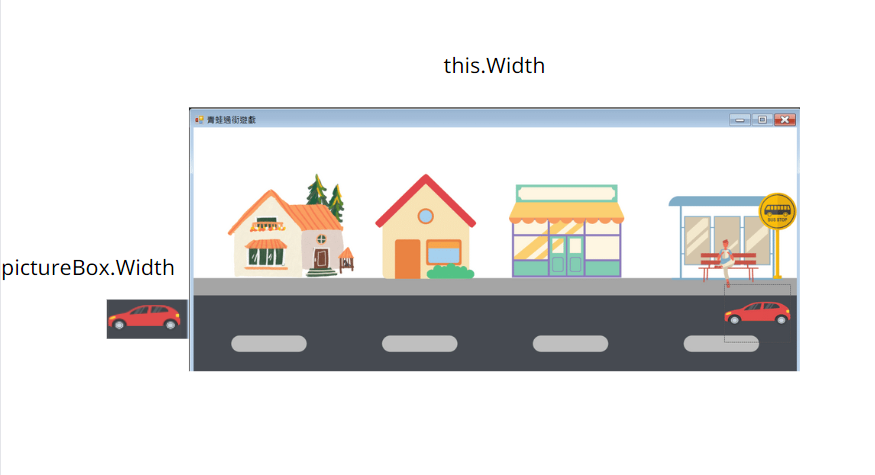
首先,為了使遊戲有持續性,我們需要讓車子的移動呈現不斷循環,也就是當車子開出邊界後,能夠從另一邊再次出現。在此,我們透過 Windows form 和車子圖片本身的 width (寬度)屬性搭配車子圖片的 Left 水平位置資訊,進行處理,示意圖和程式碼如下:

private void timer1_Tick(object sender, EventArgs e)
{
// 如果圖片的水平位置超過 0 - 圖片寬度時,將車子水平位置重新設為另一邊
if(pictureBox_car.Left <= 0 - pictureBox_car.Width)
pictureBox_car.Left = this.Width;
}
再來要處理的是過關的判斷,在此需要了解青蛙的垂直位置資訊,以了解當青蛙圖片 Top 為多少時代表成功到對街並且不會與車子碰到。我採用** label **顯示位子資訊的方式,方便我了解青蛙在 form 當中的位置資訊,顯示語法和處理程式碼如下:
// 在 keypress function 做處理,要在 timer_Tick 處理也可以,其中"\n"為換行符號
label1.Text = "青蛙的水平位置:" + pictureBox_frog.Left.ToString() + "\n" + "青蛙的垂直位置:" + pictureBox_frog.Top.ToString();
// 得到位置資訊後做的處理
bool game_state = false; // false 為沒碰撞到 or 還沒過關
if(pictureBox_frog.Top <= 235)
{
label_game_state.Visible = true;
label_game_state.Text = "恭喜過關!";
timer1.Stop(); // 車子不移動
game_state = true; // 無法透過鍵盤按鍵使青蛙移動
}
最後,來界定青蛙的水平移動距離,和汽車處理情形類似,處理方法如下:
// 左邊界處理
if (pictureBox_frog.Left <= 0)
pictureBox_frog.Left = 0;
// 右邊界處理
if (pictureBox_frog.Left >= this.Width - pictureBox_frog.Width)
pictureBox_frog.Left = this.Width - pictureBox_frog.Width;
以上是今天的教學,同時完成了青蛙過街的遊戲專案!
icon素材來源:flaticon(https://www.flaticon.com/)
簡報製作及素材資源:canva(https://www.canva.com/)
